RelativeLayout: Su principal característica es que los widgets que estén dentro de este contenedor basarán su posición en relación con los otros elementos. De esta forma, podemos definir que el widget X quede debajo del widget Y, y que a su vez éste se alinee verticalmente con el widget Z.

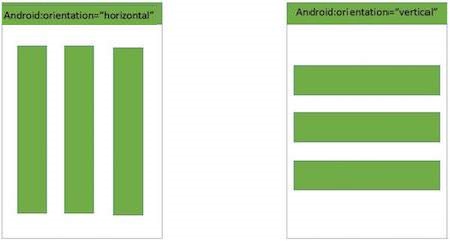
LinearLayout: es uno de los Layout más utilizado en la práctica. Distribuye los elementos uno detrás de otro, bien de forma horizontal o vertical LinearLayout es uno de los diseños más simples y más empleado. Simplemente establece los componentes visuales uno junto al otro, ya sea horizontal o verticalmente.
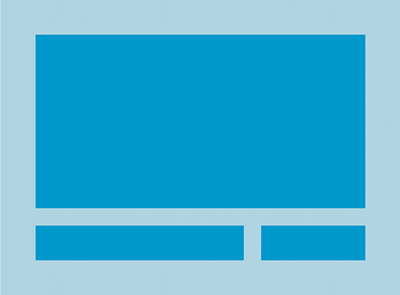
Los componentes incluidos en un FrameLayout podrán establecer sus propiedades android:layout_widthy android:layout_height, que podrán tomar los valores “match_parent” (para que el control hijo tome la dimensión de su layout contenedor) o “wrap_content” (para que el control hijo tome la dimensión de su contenido). Veamos un ejemplo:
Ejemplo:
1
2
3
4
5
6
7
8
9
10
11
| <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/TxtNombre" android:layout_width="match_parent" android:layout_height="match_parent" android:inputType="text" /></FrameLayout> |
Con el código anterior conseguimos un layout tan sencillo como el siguiente:
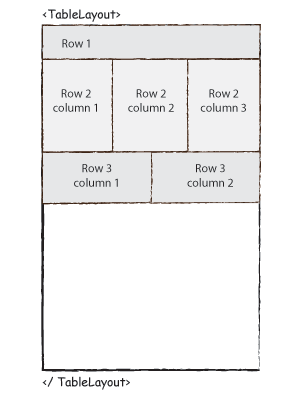
TableRowobjetos, cada uno de los cuales define una fila (en realidad, puede tener otros hijos, que se explicarán a continuación). Los contenedores TableLayout no muestran líneas de borde para sus filas, columnas o celdas. Cada fila tiene cero o más celdas; Cada celda puede contener un Viewobjeto. La tabla tiene tantas columnas como la fila con más celdas. Una tabla puede dejar celdas vacías. Las celdas pueden abarcar columnas, como pueden en HTML.
Fragment.: Un Fragment representa un comportamiento o una parte de la interfaz de usuario en una activity. Puedes combinar múltiples fragmentos en una sola actividad para crear una IU multipanel y volver a usar un fragmento en múltiples actividades. Puedes pensar en un fragmento como una sección modular de una actividad que tiene su ciclo de vida propio, recibe sus propios eventos de entrada y que puedes agregar o quitar mientras la actividad se esté ejecutando

Include: Aunque Android ofrece una variedad de widgets para proporcionar elementos interactivos pequeños y reutilizables, es posible que también necesite reutilizar componentes más grandes que requieran un diseño especial. Para reutilizar eficientemente los diseños completos, puede usar las etiquetas <include/>y <merge/>para incrustar otro diseño dentro del diseño actual.


<include/>y <merge/>para incrustar otro diseño dentro del diseño actual.





No hay comentarios.:
Publicar un comentario