- Haz clic sobre el botón New (Nuevo) de la barra de herramientas.
- En la ventana que se mostrará, abre la carpeta Android, selecciona Android Application Project (Proyecto de Aplicación Android), y haz clic sobre el botón Next (Siguiente).
- Rellena el formulario que aparecera en donde habra que especificar El nombre de la aplicacion, el nombre del proyecto, la version del sistema operativo android en el que operará
- En la siguiente pantalla de configuración del proyecto, deja los valores por defecto y haz clic en Next.
- La siguiente pantalla puede ayudarte a crear un icono para el lanzador de tu aplicación.Puedes personalizar tu icono de distintas maneras y la herramienta generará un icono para todas las densidades de pantalla. Antes de publicar tu aplicación, deberías asegurarte de que tu icono sigue las especificaciones definidas en la guía de diseño de Iconografía.Haz clic en Next.
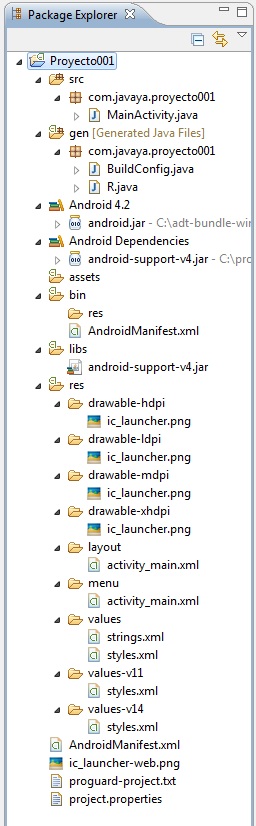
- El ADT nos genera todos los directorios y archivos básicos para iniciar nuestro proyecto:

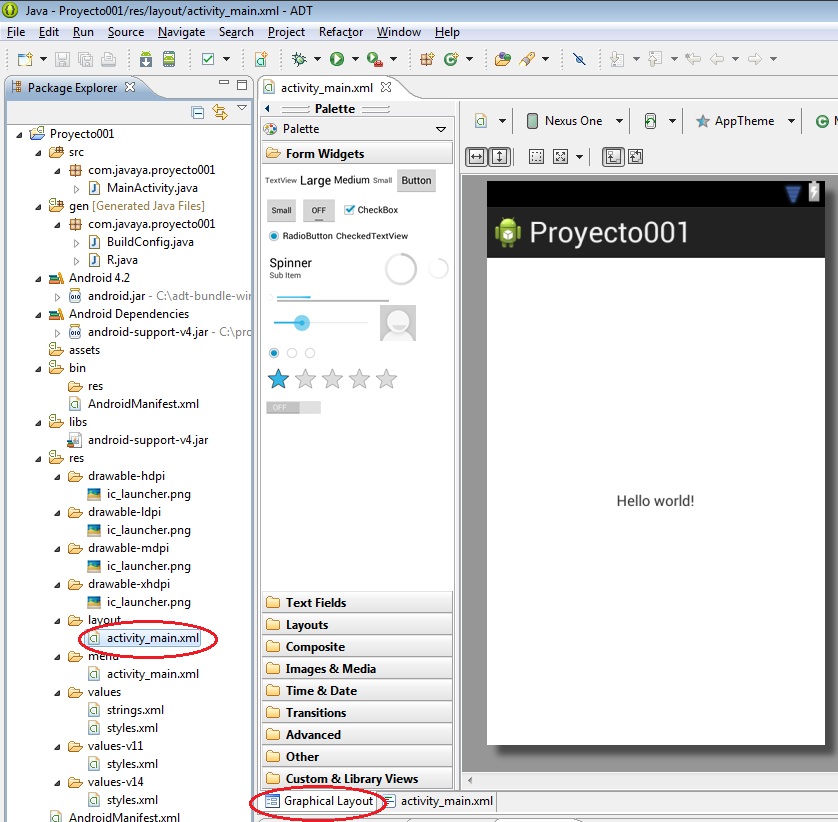
No haremos en este momento un análisis del significado y objetivo de cada uno de estos directorios y archivos generados, sino a medida que avancemos con este curso iremos viendo en forma puntual y profunda.La interfaz visual de nuestro programa para Android se almacena en un archivo XML en la carpeta res, subcarpeta layout y el archivo se llama activity_main.xml. En esta carpeta tenemos creada nuestra primer pantalla.
Al seleccionar este archivo el ADT nos permite visualizar el contenido en "vista de diseño (Graphical Layout)":
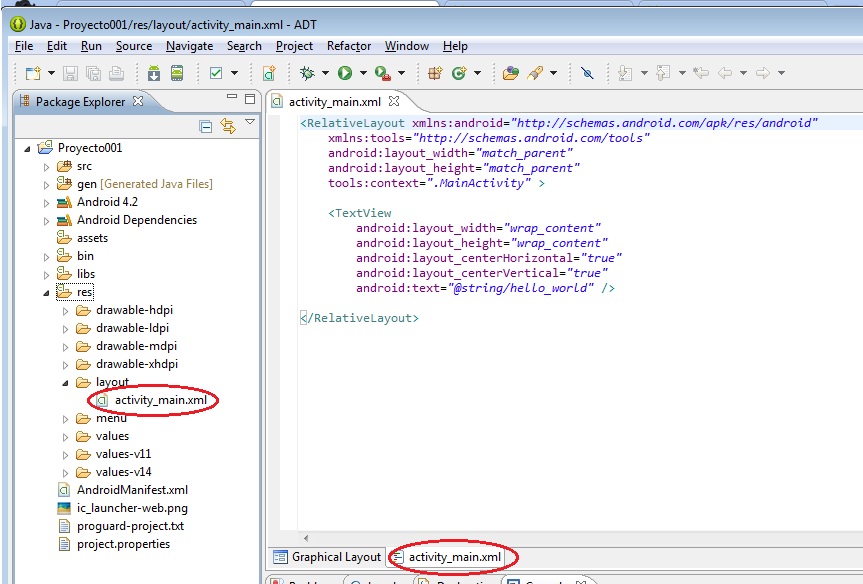
Si seleccionamos la otra pestaña podemos visualizar el archivo activity_main.xml en formato de texto:
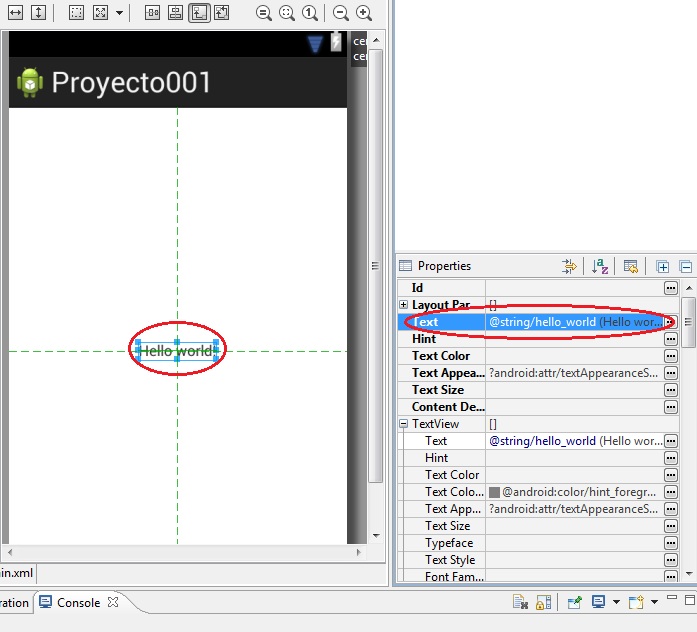
Podemos modificar directamente el archivo xml o en "vista de diseño" modificar los valores de las propiedades. Elegimos nuevamente la pestaña "Graphical Layout" y seleccionamos el TextView con el mouse y vemos El ADT ya insertó un control de tipo RelativeLayout que permite ingresar controles visuales alineados a los bordes y a otros controles que haya en la ventana (más adelante analizaremos este layout)
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.Luego contenido en el control RelativeLayout hay otro control de tipo TextView que es básicamente una etiqueta o label que mostrará en pantalla el valor almacenado en la propiedad text.que en la parte derecha de la pantalla aparece una ventana llamada "properties":
- Ahora puedes seleccionar una plantilla de actividad con la que empezar a construir tu aplicación.Para este proyecto, selecciona BlankActivity (actividad vacía) y haz clic en Next.
- Mantén todos los detalles de la actividad en sus valores por defecto y haz clic en Finish (Terminar)

.



No hay comentarios.:
Publicar un comentario